こんにちは、チャンコです!
私は、2021年10月からブログを始めました。
この記事を書いている2022年2月現在、山あり谷あり、なんとか約4カ月間運営してこれました^^
ところで、皆さんはサチコ(グーグルサーチコンソール)からのメールを確認されてますでしょうか。
サチコは、サイト運営に必要な情報を提供してくれるGoogleのサービスの一つです。
今回は、そのサチコから受け取った一通のメールに関する記事を書きました。
・当ブログのモバイルユーザビリティの問題とは
- クリック可能な要素同士が近すぎる
- テキストが小さすぎる
・問題の改善(失敗談有)と結果
・サイト運営の心構え
今回の問題は、ブログ初心者の私でも無事に解決できる内容でした^^
また、サイト運営に大切なことも同時に学ぶことができました。
この記事を読んでいただければ、突然サチコから自身のブログについて指摘があっても、凹まず前向きに見直しができると思っていただける内容になっています。
是非、最後まで見ていってください^^
当ブログのモバイルユーザビリティの問題とは

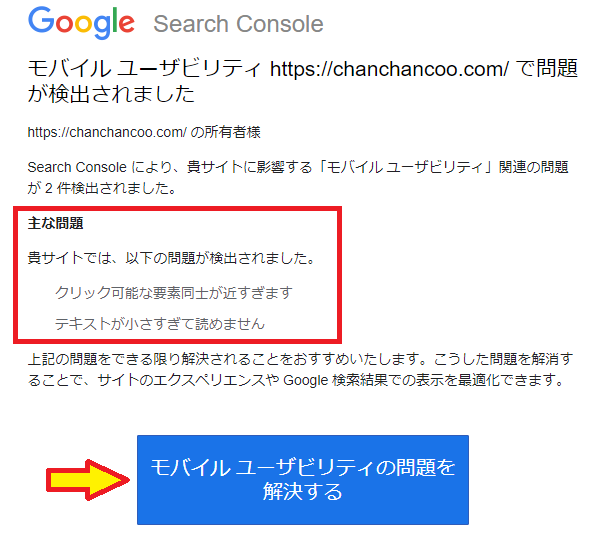
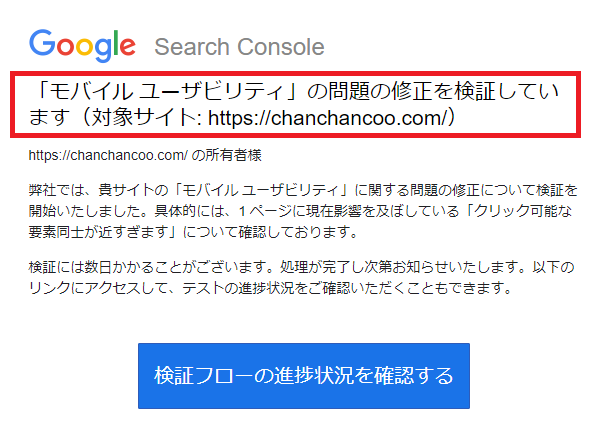
ブログを始めて数カ月がたったある日、Gmailに1通のメールが届きました。
送信人は、Google Search Console Team(通称「サチコ」)です。
サチコは、Googleを通じて世界の皆さんが自分のサイト(ブログ)をどのように発見しているかが分かる、超優れものの分析ツールです^^
ちなみに、まだ使いこなせていません(汗)
また、サチコはブログがユーザビリティかどうか、つまり使いやすいかも見てくれます。
なんと便利なツールでしょう!
今回サチコから、私のブログ(ちゃんチャンコのブログ)にモバイルユーザビリティの問題があると言われてしまいました。
【指摘された問題】
- クリック可能な要素同士が近すぎます
- テキストが小さすぎて読めません
しかも2件も・・・ガク
できる限り解決することを進めると言われているので、解決したいですね。
メールの下部にサチコへ飛べるボタンがあるので確認しにいきます。

問題改善のために

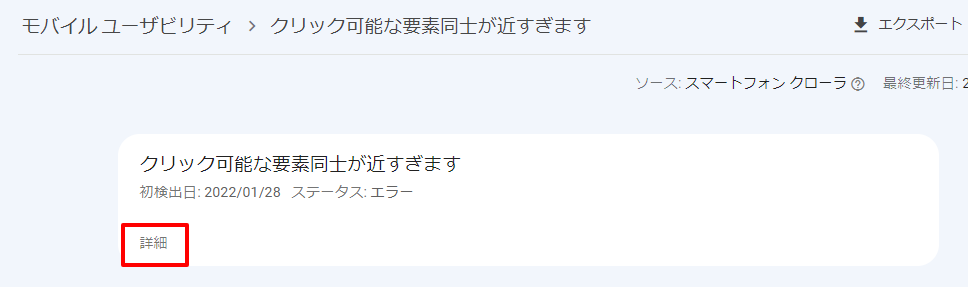
サチコの画面から「詳細」を開くと、該当のURLが表示されていますので自分のサイトを確認します。
注意:モバイルユーザビリティ問題なので、スマホで確認しました!
うーん。「①のクリックの要素が近すぎ」は分かるような
でも、「②の文字のサイズが小さい」は、全く分からないっ
問題の改善1回目(失敗談)
取り合えず①のクリック要素について、ブロックを変更してみました。
- 変更前:リスト
- 変更後:段落設
これはすぐ修正できす^^


うん。若干要素同士の間隔は広くなったぞ
②は無視して、サチコに「問題を修正したので検証してください」とお願いしました。
お願いは、サチコのモバイルユーザビリティのページから行います。

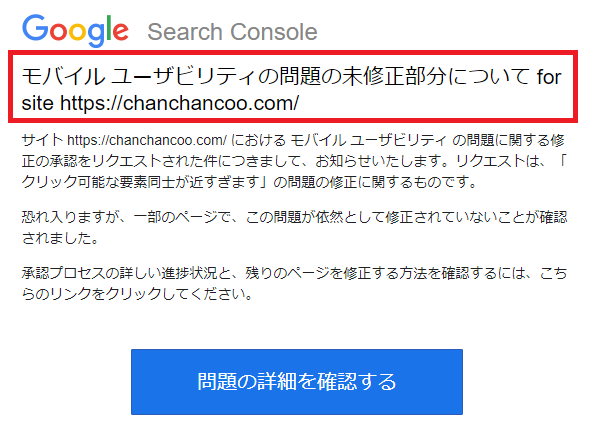
申請から二日後、サチコから「未修整ですよ」とメールが届きました・・・

ゔーどうしたらいいんだろう・・・
問題の改善2回目(成功するか?)
分かりづらいのですが、「詳細」というボタンからヘルプ画面に飛ぶことができました!

ヘルプに書いてある内容をよく読むと、ポイントは以下の通りということが分かりました。
クリックできる要素同士が近すぎますについて
- モバイルユーザーが誤ったクリック(タッチ)をしないよう
- リンクやボタンを大きくしたり、リンク同士の間隔をあけたりする
- 最小のタッチターゲットは48ピクセル(9mm)
- タッチターゲットの水平・垂直方向の間隔は8ピクセルの間隔をあける必要がある
テキストが小さすぎて読めませんについて
- ウェブのプレビューを「モバイル」にする
- 文字サイズ(大・中・小等)を設定する
- モバイル画面で適切な文字サイズに調整(増減)する
- 読みやすいフォントサイズは別の記事に記載されている
最初は文字ばかりで、慣れない言葉もあって分かりづらいですが
サイト訪問者さんのことを考えると、理解しなければいけないな
テキストが小さすぎて読めませんの改善
1回目に無視した、問題の改善に取り掛かります。
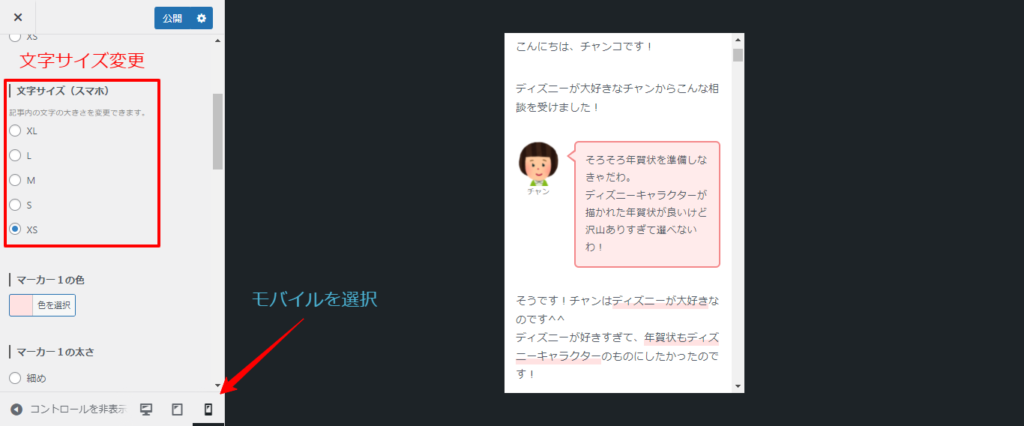
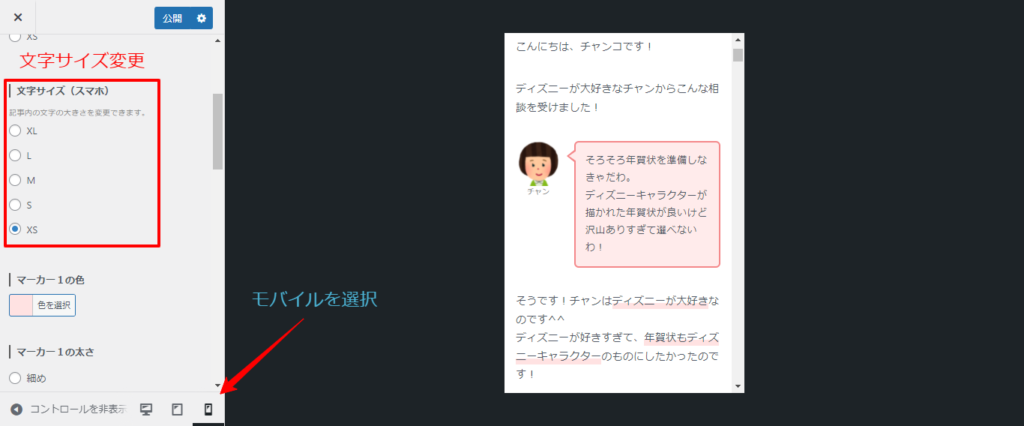
まず、プレビューをモバイルにして、文字サイズを選択します。
私は、WordPressを使ってますので、外観→カスタマイズ→記事のデザイン設定にて行います。

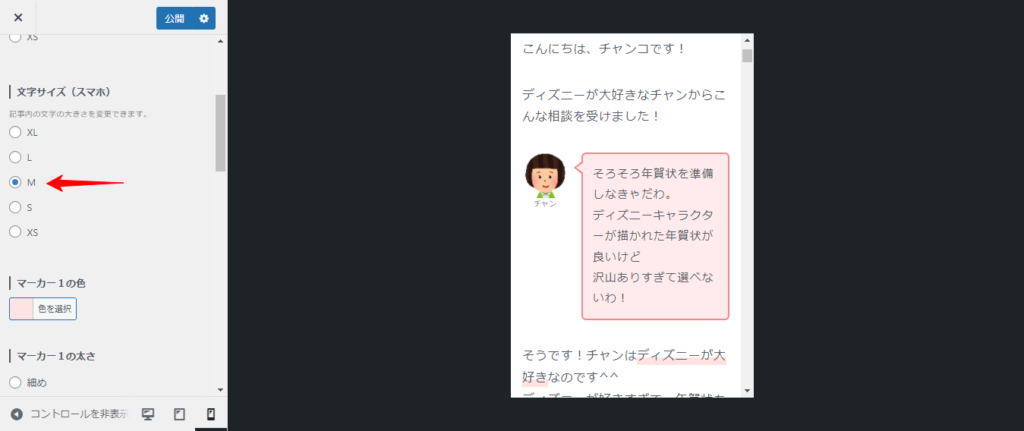
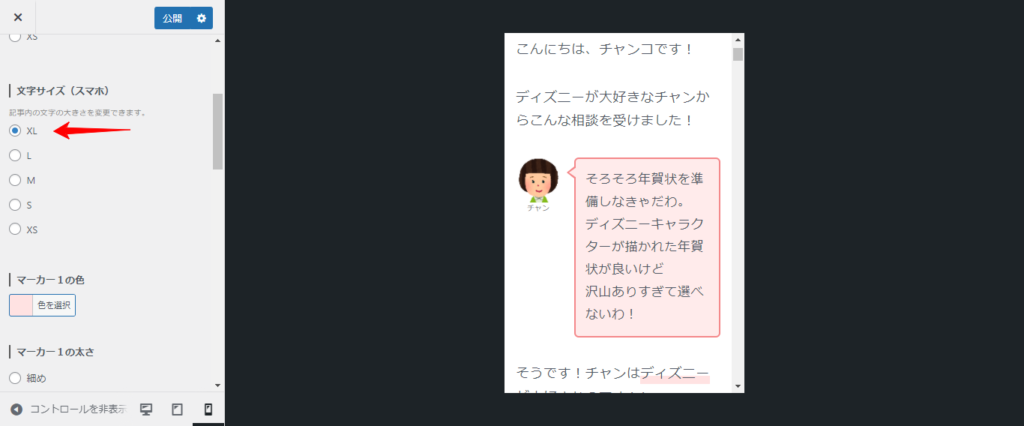
いろいろなサイズで見てみます。



こうして見比べると違いが分かりますね^^
でも、どれが最適かわかりませんので、とりあえず初期設定の「S」を「M」にしてみることにしました。
修正が終わったから、後で再検証をお願いしよっと
改善結果

実はその後、再検証をお願いするのをうっかり忘れてました^^;
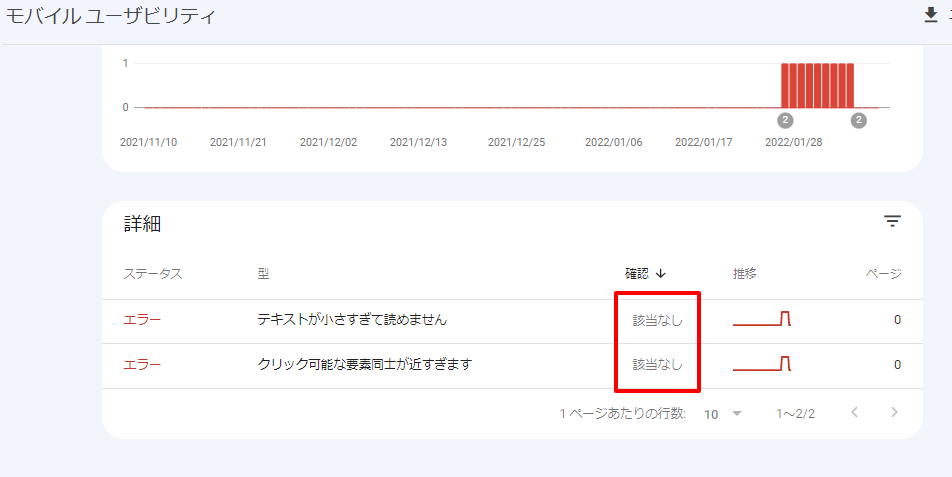
思い出したときに、サチコを開いてみると


いつの間にかエラーが消えていました!
再検証お願いしなくても、Googleの方で見に来てくれたのかなー
とにかく、悩みが一つなくなったので良しとしました。
まとめ
この記事のまとめです。
今回は以下の内容をお伝えいたしました。
初めてGoogle Search Console Teamから、ブログの問題を指摘されました。
【指摘された問題】
- クリック可能な要素同士が近すぎます
- テキストが小さすぎて読めません
自分が思う修正のみ行った結果は、まだ改善が必要とのことでした。
あらためてサチコのヘルプをよく読み、モバイルユーザビリティとは何かをしっかりと学びました。
再度、指摘内容をヘルプに従って修正した結果、「エラー無」の状態になりました。
エラーが無しとなったことは嬉しいですが、サイト運営者は訪問してくれるユーザーさんのことを考えないといけないことを学んだ貴重な体験ができました!
以上、参考になれば嬉しいです^^
それでは、またっ!ばいばいっ!