こんにちは、チャンコです!
2021年10月17日に本ブログ(ちゃんチャンコブログ)を立ち上げました。
- サーバーは、ConoHa WINGです
- テーマは、JINです
- エディターは、ブロックエディターを使用しています
ブログ運営をしていく上で、役に立ったことを紹介していきたいと思います。
今回ご紹介するのは、以下のことです。
- 記事内リンクについて
- 記事内リンクの具体的な作り方
- 記事内リンクはどんな時におすすめ
ブログを始めたばかりの私が
htmlが全く分からなくても、専門書を読んだことがなくても、出来る内容でした^^
是非、持ってかえってください。
記事内リンクについて
記事内リンクとは、記事内の目的の場所へ飛ばすことをいいます。
例えば、自分がブログの読者として
「早く結論が知りたいのに、なかなかたどり着かない」なんてことありませんか。
あるある!
「こっちは急いでるのにー」って思うよ
そんな時に便利なのが、記事内リンクです。
ブログ訪問者様のユーザビリティが向上するので、ブログ運営に役立つ知識と思いました。
実際に記事内リンクを体感ください

よーい、スタート!
ここから①へ飛ぶ
③ ②からここに戻る
④ 極めつけは「⑤ 最後」を別のページで開くこともできる
① ここに飛ぶ
② そしてここから③へ飛ぶ
⑤ 最後
番外編として、別の記事の特定の場所(プロフィールのブログ始める過程)へも飛べる
いかがでしたか。
私は、けっこう好きな機能です^^
別の記事の「この部分!」って所へも、飛ばすことが出来るので
素晴らしいと思いました。
記事内リンクの作り方(htmlの編集)
結論を先に言うと、htmlを編集する必要があります。
htmlが分からなくても、仕組みさえ理解すれば、難しくありません。
言葉より、実際にどのように、htmlを編集したかお見せします。

記事内リンクの具体的な作り方
1.飛ばしたい先のhtmlタグ〈●〉の中にid名を書く「id=”****”」 ※****は任意
上記の例だと、赤の下線部分です。
「id」の前に、半角スペースを空ける
なお、<p>とか<a>等のタグについて、覚えると理解が深まります。
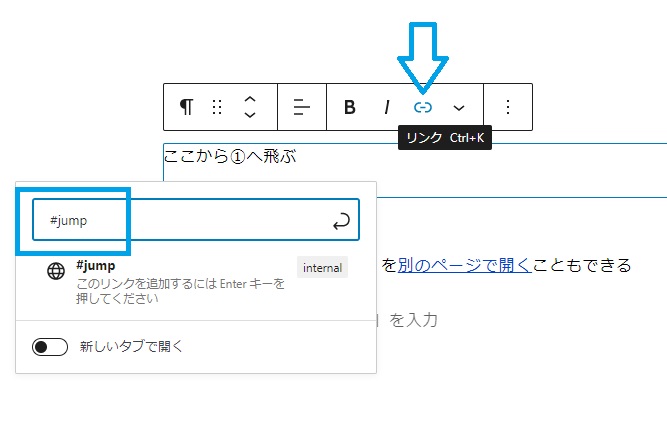
2.ジャンプボタンを作る=リンクを貼る
上記の例だと、青の下線部分です。
WordPressの新しいエディタ Gutenberg(グーテンベルク)では
ブロック編集メニューで簡単にリンクを貼ることができます。
「リンク」マークをクリックすると、リンク先のURLを入力できるようになります。
「#と1で作ったid名」を入力して、「Enter」を押せばリンクができます^^

id名の前に「#」を入れるのを忘れないようにしてください
3.リンクは、別のページで開くことも可能
パソコンの画面で見比べる時などに、便利かもしれません。
上記の例だと、ピンクの下線部分です。
Google検索で調べたら、2で作ったジャンプボタン(リンク)のhtml編集で
「target=”_blank”」を入力するとありました。
その通り入力したのですが、自動で追加されたものがありました。
「rel=”noopener”」です。
再度、Google検索で調べたら、外部リンクのセキュリティ上の脆弱性を修正するものらしいです。
へーそうなんだぁ
WordPressでは自動で対応してるみたいだよ
4.別の記事の特定の場所へ飛ばすことも可能
上記の例だと、黄色の下線部分です。
別の記事へのリンクの貼り方も、上記2の要領と同じです。
手順は次の通りです。
- 事前準備として、別記事の飛ばしたい先へ、htmlタグにid名を書いておく ※上記1参照
- 「ジャンプボタン」に当該記事へのリンクを貼る ※上記2参照
- ②で入力したURLの後ろに、「#とid名」を入力する
かなり泥臭いやり方だけで
他に方法があったら教えてください
お願いします!
記事内リンクがおすすめな場合
最後に、記事内リンクがおすすめな場合を紹介します。
- 訪問者様へ、目的の情報へ最速で誘導したい場合(ユーザビリティの向上)
- ブログの回遊を促進したい場合
- 記事や内容を比較してほしい場合
ただし、やたらと記事内リンクを貼り過ぎると
訪問者様が目的地にたどり着けなくなる可能性もあるので、必要最小限の使用にとどめた方が良いと感じました。
まとめ
この記事のまとめです。
今回は、ブログ運営に役立つと感じた、記事内リンクを紹介しました。
訪問者様が、より快適に記事を閲覧できるようになるので、覚えておいて損はないと思います。
また、分からないことがありましたら、一緒に勉強していきましょうっ!
以上、参考になれば嬉しいです^^
それでは、またっ!ばいばいっ!