こんにちは、チャンコです!
2021年10月17日に本ブログ(ちゃんチャンコブログ)を立ち上げました。
- サーバーは、ConoHa WINGです
- テーマは、JINです
- エディターは、ブロックエディター(Gutenberg)を使用しています
ブログ運営をしていく上で、役に立ったことを紹介していきたいと思います。
今回ご紹介するのは、以下のことです。
ブログ初心者でも簡単に、JINでブロックエディターのテーブル(表)を横にスクロールさせる方法です。
ブログを始めて、表を使って説明したいと思ったことはありませんか。
私は、だいたい記事の中で1つや2つ、多いときでは3つ以上を使うことがあります。
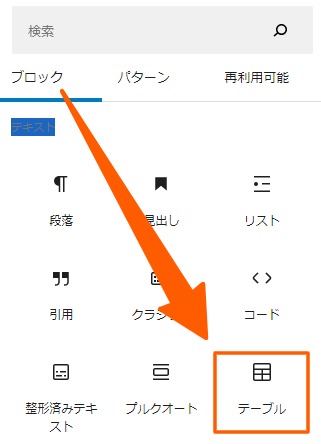
使用するのは、ブロックエディターのテーブルブロックです。

ブロックエディターのテーブルを使っていて、長文や枠が横に多くなると、縦長に間延びしてしまうので「見づらい」「カッコ悪い」と感じることがありました。
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
他のブログのように
表を横にスクロールさせたいなぁ
と思っても、ブログを始めたばかりなので、記事の作成に専念していました。
ブログを始めて半年が過ぎ、最初の難関AdSenseにも合格したので、表を横にスクロールさせる方法を研究しようと思いました。

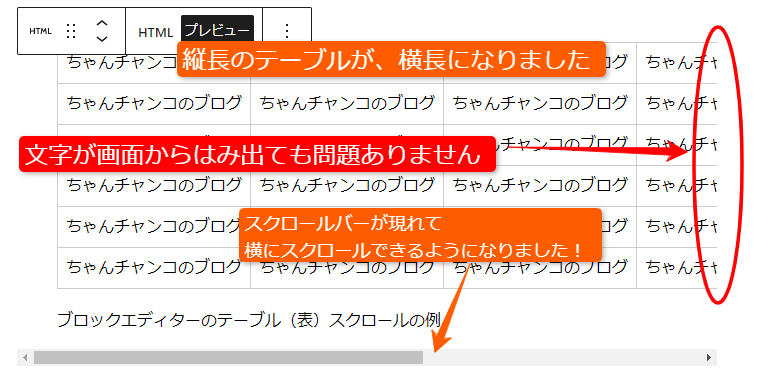
結論は、ブログ初心者でも、簡単にJINでブロックエディターのテーブル(表)を横にスクロールさせることが出来ることが分かりました。
実際に横スクロールさせたテーブルが、こちらです。
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
- ブログ初心者でも、簡単にJINでテーブル(表)を横にスクロールさせる方法
- JINでテーブル(表)を横にスクロールさせる時の注意点
- ブログ初心者が参考にしたサイト
プラグインを使用しない方法です!
この記事を読んでいただければ、ブログ内で表示されるテーブル(表)が今よりも、格段に見やすくなります。
是非、最後まで見ていってください^^
簡単にJINでテーブルブロックを横にスクロールさせる方法

早速結論をお伝えします。
JINでテーブルブロックを横にスクロールさせる方法は、テーブルブロックのHTMLの前と後ろを、以下の横スクロール用のコード(赤太文字)で挟むだけです。
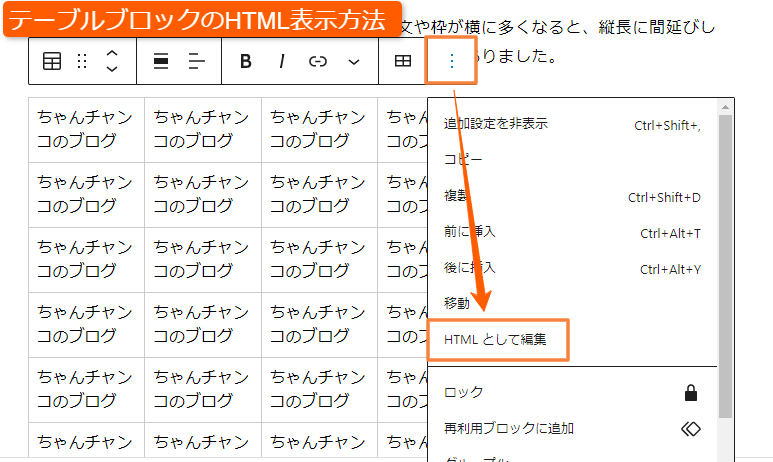
【テーブルブロックのHTMLを表示させる方法】
- テーブルのどこでもいいので、クリックします
- オプション(縦に3つの・・・)をクリックします
- 「HTMLとして編集」をクリックします


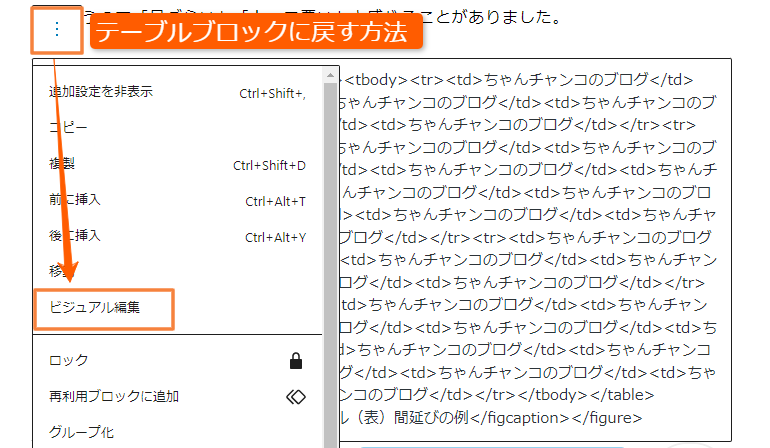
【テーブルブロックに戻す方法】
- テーブルブロックのHTMLのどこでもいいので、クリックします
- オプション(縦に3つの・・・)をクリックします
- 「ビジュアル編集」をクリックします

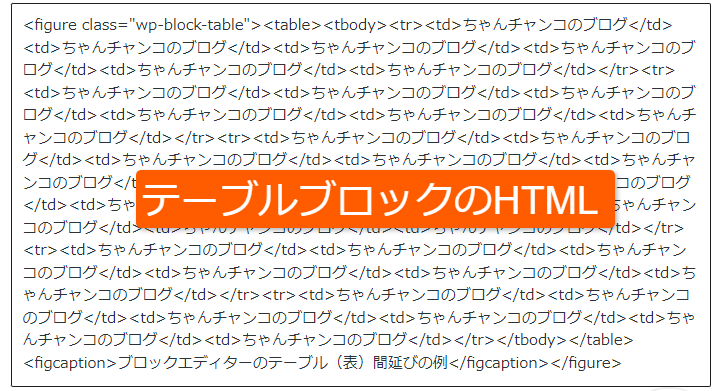
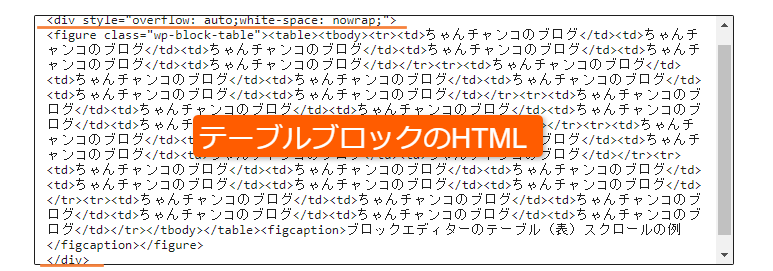
テーブルブロックのHTMLを表示させたら、横スクロール用のコードでサンドイッチしてあげます。
前<div style=”overflow: auto;white-space: nowrap;”>
テーブルブロックのHTML
後</div>

上記のHTMLの実際のテーブルがこちらです。
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
JINでテーブル(表)を横にスクロールさせる時の注意点
上記の方法で、テーブルを横スクロールさせることができるようになったある日
あれっ!
なんか文字がスッゴい被ってる
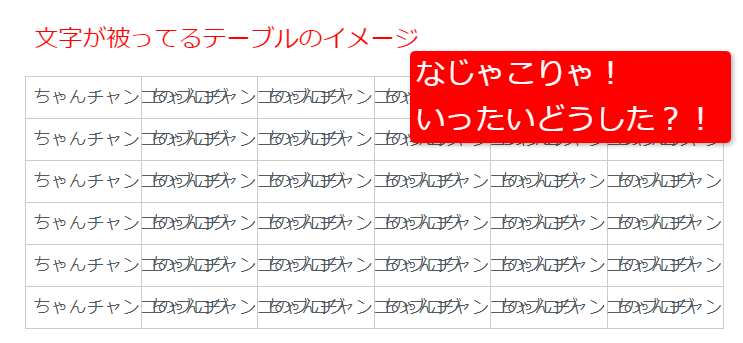
以下が、文字が被ってるテーブルのイメージです。

「見づらい」「カッコ悪い」を通り越して、全く見えません!
訪問者の方には、大変ご迷惑をかけてしまったと同時に、早急に改善しなければなりません。
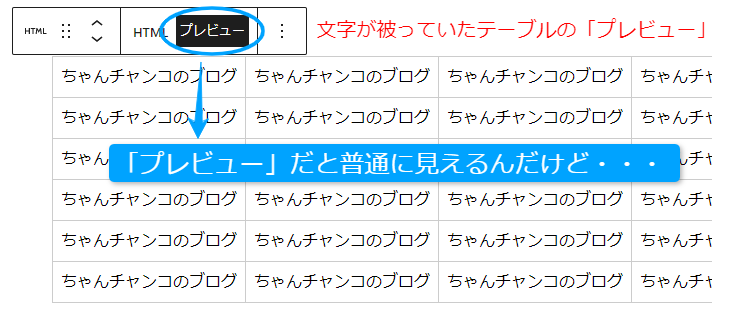
しかし、プレビューで確認しても、文字が被らず普通に表示されています。

いやー、メッチャ困った・・・
ブログもWEBページ製作も、初心者なのでどうして良いか分かりません。
また、細かい悩みを相談できる相手もいません。
しかし、持ち前の気力と根性で、何とか原因を突き止めることができました!
同じ境遇の方を一人でも多く助けたいので、解決方法をお伝えします。
文字が被っていた原因は、表のセルの幅を固定したため
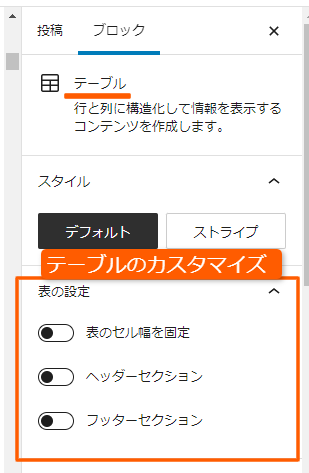
テーブルブロックでは、表のカスタマイズができます。
- 表のセル幅を固定
- ヘッダーセクション
- フッターセクション

上記の内、「①表のセルの幅を固定」をすると、横幅が固定されるメリット(表の内容による)があります。
しかし、横スクロール用のコードとの相性が悪いようです。
理由は不明ですが、文字が被ってしまいます。
ちなみに、「②ヘッダーセクション」「③フッターセクション」では、文字が被ることはありませんでした!
再利用ブロックに登録がオススメ
テーブルブロックを横にスクロールさせる方法は分かったけど、一回一回コードを入力するのは手間です。
作業を効率化するために、横スクロール用のコードを再利用ブロックに登録しておくことをオススメします。
再利用ブロックの登録方法
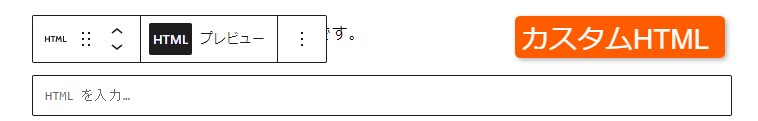
利用するブロックは、カスタム HTMLです。

ブロックの検索で「カスタム HTML」と入力して検索するか

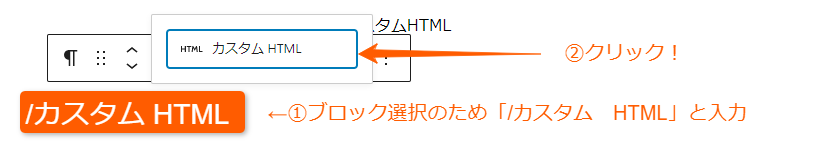
ブロックの選択で「/カスタム HTML」と入力して

「カスタム HTML」を呼び出します。
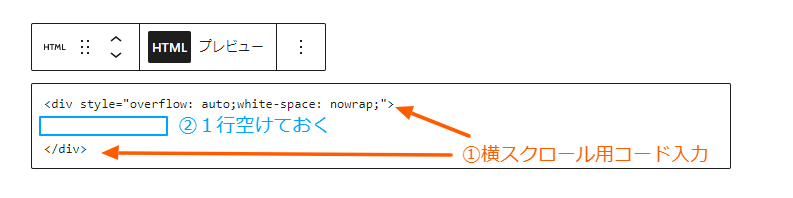
カスタム HTMLに、先ほど紹介した横スクロール用のコードを入力します。
テーブルブロックのHTMLを入力するため、横スクロール用のコードに1行空けておくとやりやすいです。

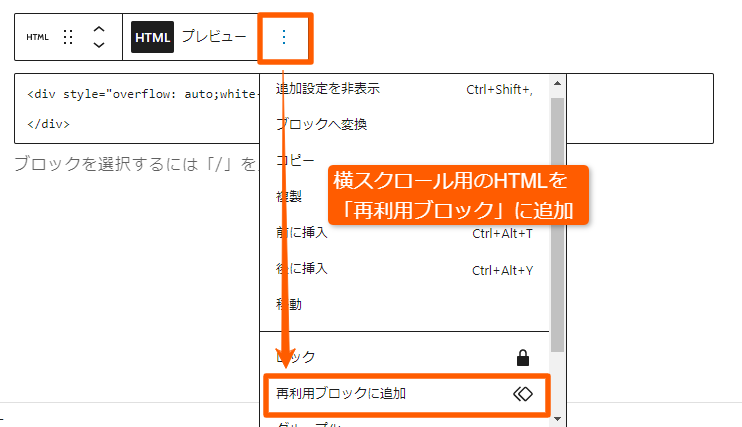
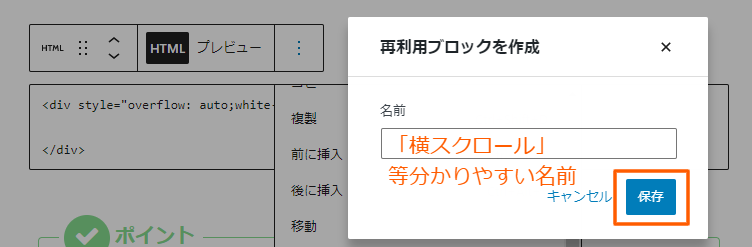
後は、再利用ブロックに登録するだけです。

登録名は、「横スクロール」等分かりやすい名前で保存しておくと、後から探しやすいと思います。

再利用ブロックの使い方
再利用ブロックへの登録が済んだら、実際に使ってみましょう。
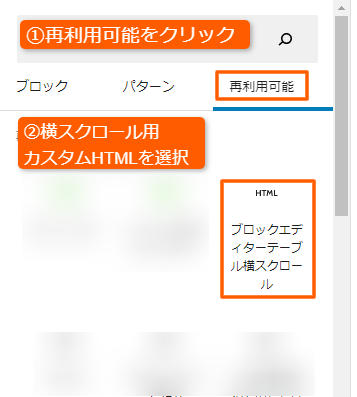
まずは、再利用ブロックが登録されている場所から、先ほど登録したカスタムHTMLを呼び出します。

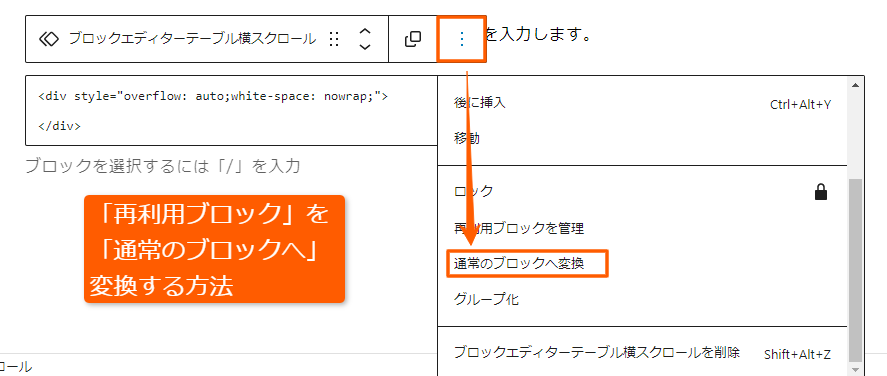
カスタムHTMLが表示されたら、「通常のブロックへ変換」を押します。

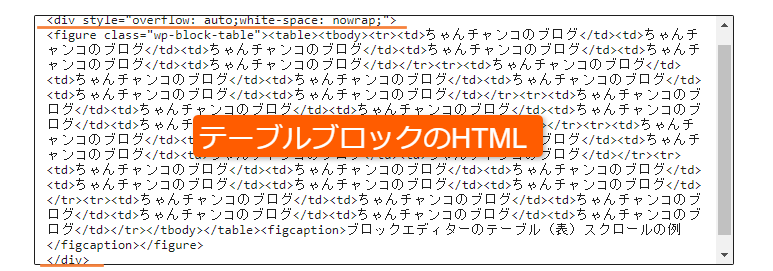
あらかじめ作成しておいたテーブルブロックのHTMLを表示させ、コピーして横スクロール用コードの間にペーストします。

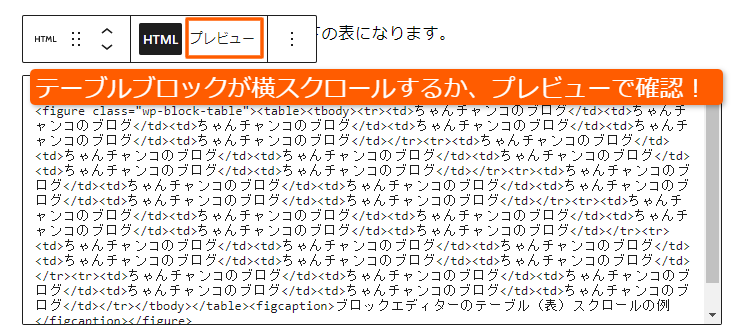
思いどおりに表示されるか(スクロールするか)、プレビューで確認します。


記事の編集画面では、通常「HTML」で表示されます。
実際のテーブルがどの様に見えるか、必ず「プレビュー」で確認しましょう。
おまけ 元のテーブルの内容を変更したい場合
記事の作成中やリライト時に、テーブルの内容を変更したくなることがあります。
カスタムHTMLを使っているため、プレビュー(テーブル)の状態では、内容を変更することはできません。
実際に自分が行っている方法を紹介するね
- 文字の変更であれば、テーブルブロックのHTMLを直接変更する
- 文字の変更以外は、一度テーブルブロックに戻す
文字の変更であれば、テーブルブロックのHTMLを直接変更する
文字の変更であれば、直接テーブルブロックのHTMLを変更します。
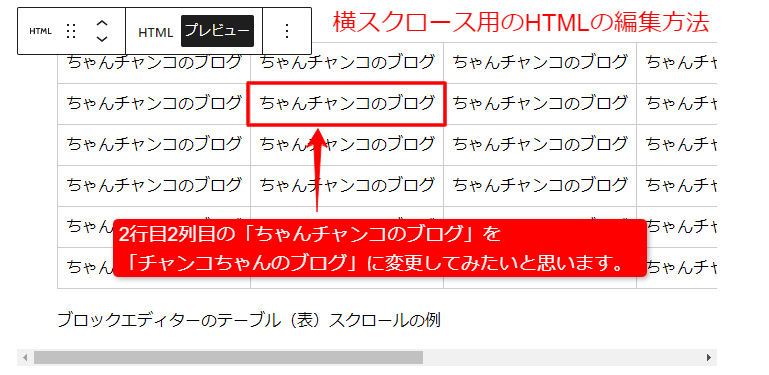
まず、プレビューの状態で変更したい箇所を確認します。
今回は、2行目2列目の「ちゃんチャンコのブログ」を「チャンコちゃんのブログ」に変更してみたいと思います。

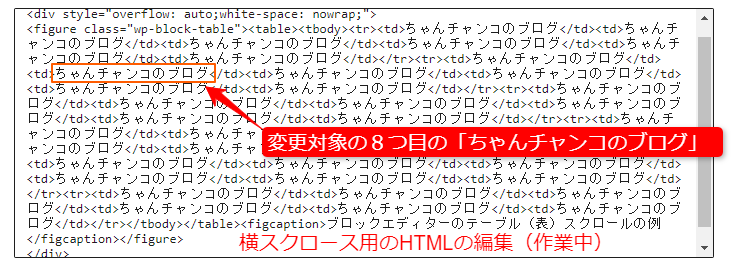
テーブルブロックのHTMLは、「左から右」「上から下」に構成されているようです。
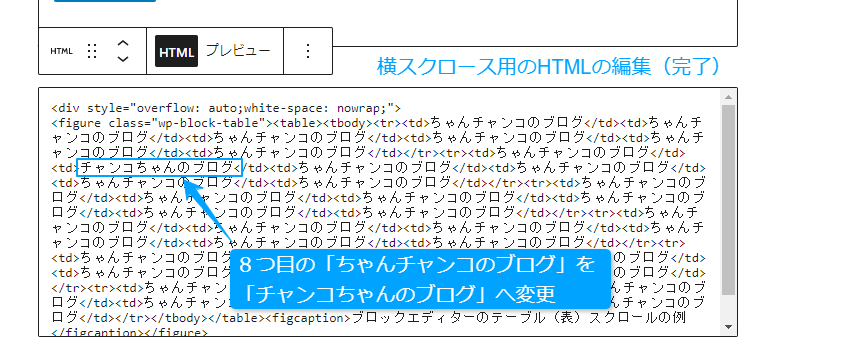
テーブルブロックをHTML表示にして、変更したい箇所を見つけます。
今回修正する2行目の2列目は、8つ目の「ちゃんチャンコのブログ」です。

実際に文字を変更します。

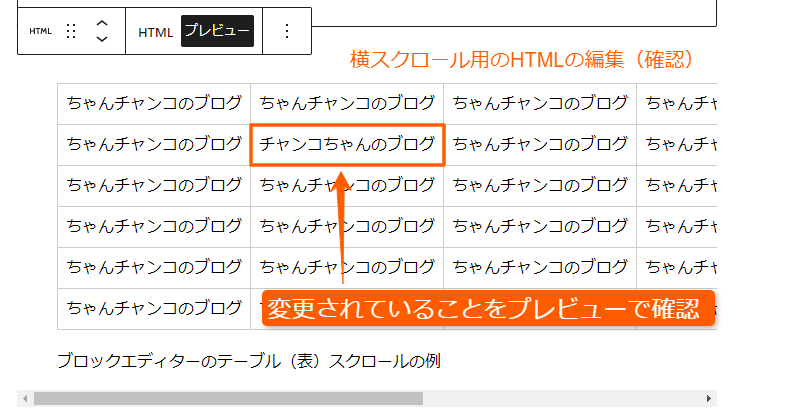
入力後は、思った通りに変更されているか、プレビューで確認しましょう!

実際のテーブルが以下です。
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | チャンコちゃんのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
以上でおしまいです!
意外と簡単だったね
文字の変更以外は、一度テーブルブロックに戻す
文字の装飾やテーブルのレイアウトを変更したい時は、一度テーブルブロックに戻します。
文字の装飾やレイアウトを変更する
テクニックはないなー
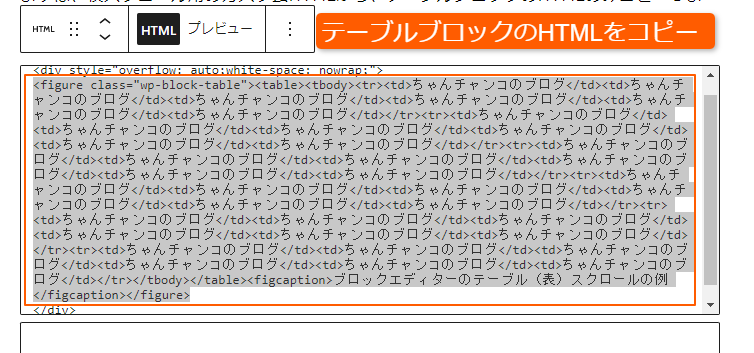
まずは、横スクロール用のカスタムHTMLから、テーブルブロックのHTMLのみコピーします。

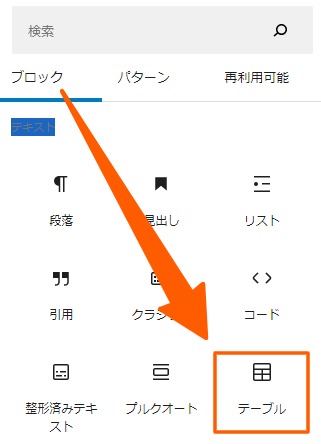
ブロック検索かブロック選択で「テーブル」を呼び出します。

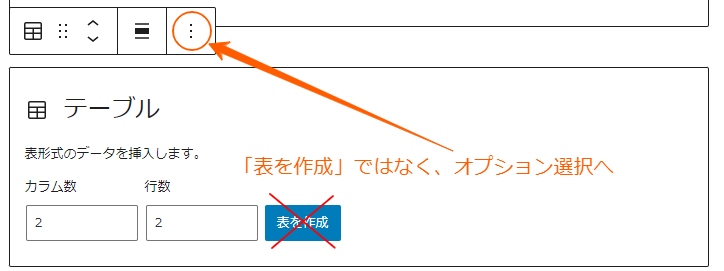
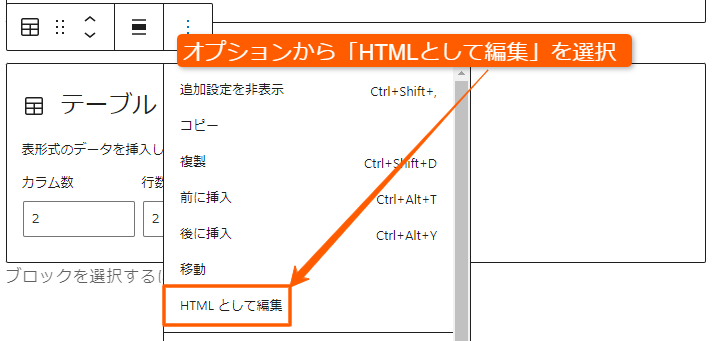
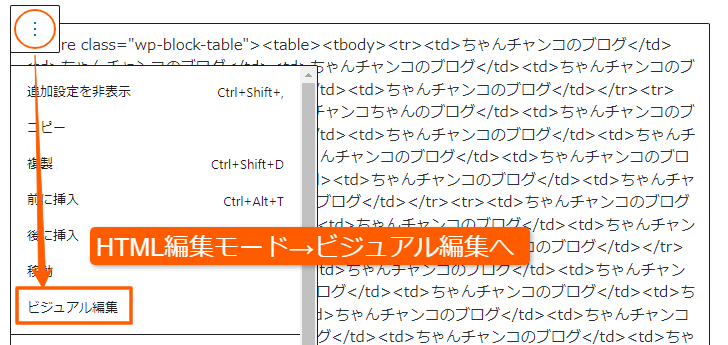
テーブルブロックの作成画面が表示されたら「表を作成」ではなく、オプション(縦に3つの・・・)から、「HTMLとして編集」を選択します。



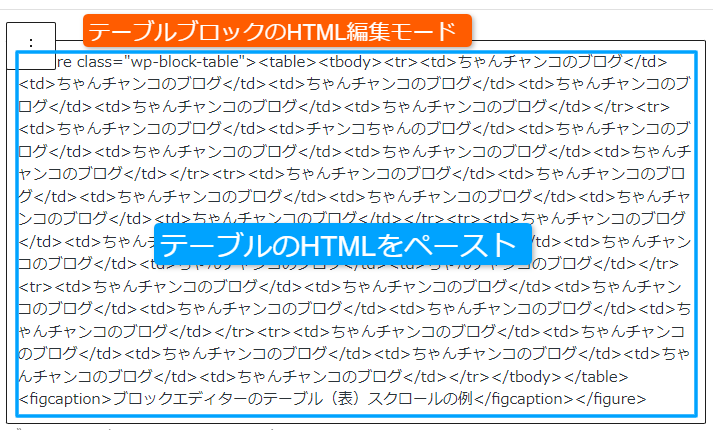
HTML編集モードになったら、先ほどコピーしたテーブルブロックのHTMLをペーストします。

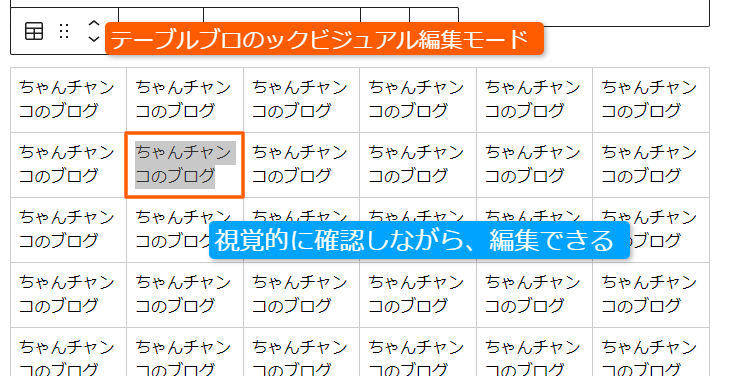
「ビジュアル編集」にすれば、テーブル(表)の状態で編集ができます。


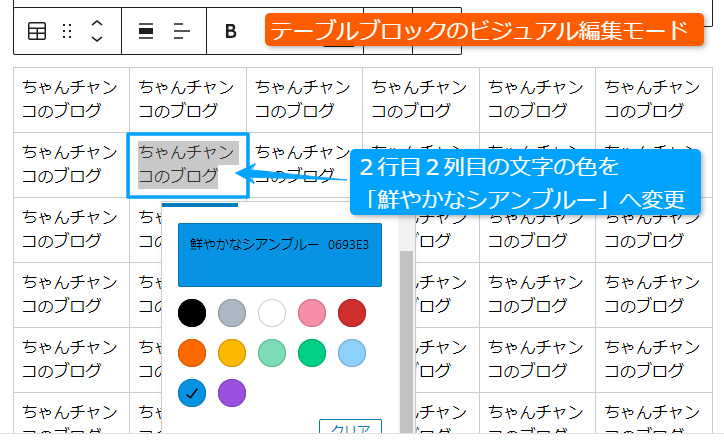
今回は、2行目2列目の文字の色を鮮やかなシアンブルーにしてみたいと思います。

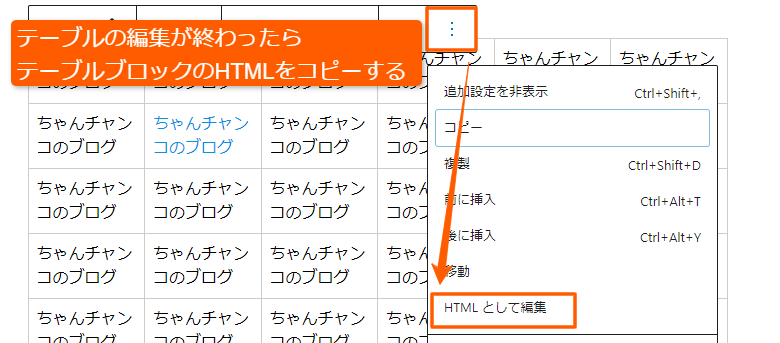
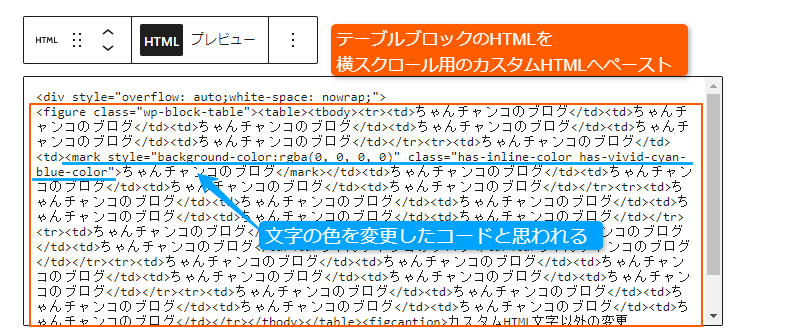
編集が終わったら、テーブルブロックのHTMLをコピーして、横スクロール用のカスタムHTMLにペーストするだけです。


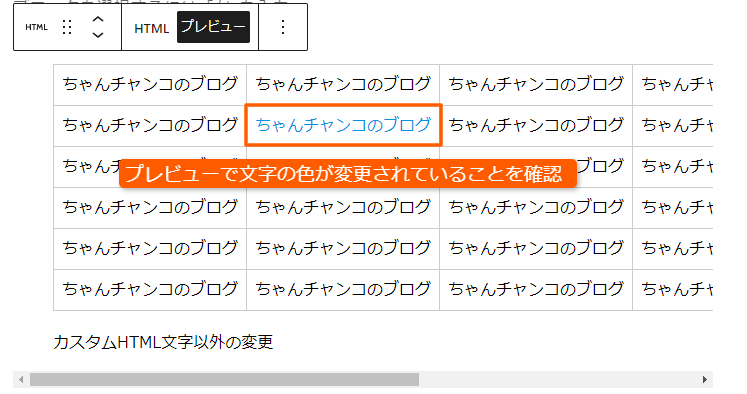
忘れずにプレビューで、変更内容を確認します。

上記の方法で変更したテーブルがこちらです。
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
| ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ | ちゃんチャンコのブログ |
若干、操作がめんどっちぃですが
文字以外の編集も可能です
ブログ初心者が参考にしたサイトを紹介
最後に、私がテーブルを横にスクロールさせたくて、メチャクチャ検索した挙句たどり着いたサイトを紹介します。
いずれも大変参考になった内容です。
Web Note +
【ホームページアドレス】
https://webnote-plus.com/table-block/
【参考になった内容】
- 標準のテーブルブロックでは、表の横スクロールができないこと
- テーマによって、テーブルブロックを横スクロールさせる機能があること
Webコミュ
【ホームページアドレス】
https://webcommu.net/phone-table-scroll/
【参考になった内容】
- テーブルを横スクロールさせるHTMLとCSSの編集方法
ただし、Gutenbergのテーブルブロックではうまくいきませんでした。(体験談)
アンフィニ・ラボ
【ホームページアドレス】
https://infini-lab.com/how-to-scroll-the-table-horizontally-with-gutenberg
【参考になった内容】
- テーブルブロック(Gutenberg)の横スクロール方法
本記事は、アンフィニ・ラボさんを参考にさせていただいております。
本当に助かりました
ありがとうございます
まとめ
この記事のまとめです。
ブログ初心者でも簡単に、JINでブロックエディターのテーブル(表)を横にスクロールさせる方法を紹介しました。
JINには、テーブルブロックを横にスクロールさせる機能はありません。
JINで、テーブルを横にスクロールさせたいと思った時は、横スクロール用のコードを利用しましょう。
カスタマイズも、特別な知識や技術が必要ではなく、ブログ初心者でもできる範囲でした。
JINユーザーで、テーブルブロックを横スクロールさせる方法が分からない方は、この機会にぜひ覚えて帰ってください!
あなたのブログ人生の幅がきっと広がるはずです。
以上、参考になれば嬉しいです^^
それでは、またっ!ばいばいっ!